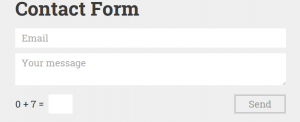
In this new post I am going to share a basic math Captcha plugin for jQuery. It is super easy to integrate on your exiting web forms and help to prevent from spam entry and robots form filling. jQuery Math Captcha plugin that is easy to integrate into your webpage for preventing spam on forms.
Libraries
The plugin is dependent on jQuery core library so include it first after that load jquery.captcha.basic.min.js on page.
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js">script> <script type="text/javascript" src="jquery.captcha.basic.min.js">script> |
HTML
Create simple html form with Captcha validation, default form submit button will be disabled and after successful Captcha button should be enabled.
JS
Call the plugin and validate Captcha before form submit.
$(document).ready(function () { $('#my-form').captcha(); }); |
See live demo and download source code.
This awesome plugin is developed by Emre Pişkin. Visit their official github repository for more information and follow for future updates.