Flexible modal, confirm & prompt jquery plugin.
MDL is a lightweight jQuery plugin used for displaying Google Material Design styled modal windows or dialog boxes on the webpage. A great alternative to the native JavaScript’s alert / prompt / confirm dialog popups.
Libraries
Include following libraries on page.
<link rel="stylesheet" href="dist/mdl.css" > <script src="demo/libs/jquery.min.js">script> <script src="dist/mdl-min.js">script> |
Create simple modal using js configuration
="mdl-btn" id="bt1" data-target="#modal1" > modal by js > |
Rohit Kumar
Hello, I hope you are doing well, My name is Rohit Kumar and I am Programmer, Analyst, Blogger and Technology freak based in New Delhi, India.
open simple modal box by setting data attribute
="mdl-btn btns-modal" data-type="modal" data-target="#modal2" data-fullscreen="true" data-overlayClick="true" > Simple modal fullscreen - Config by datas > |
Rohit Kumar
Hello, I hope you are doing well, My name is Rohit Kumar and I am Programmer, Analyst, Blogger and Technology freak based in New Delhi, India.
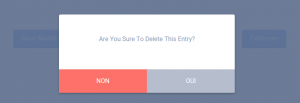
Confirm Box
<a class="mdl-btn btns-confirm" data-type="confirm" data-fullscreen="false" data-overlayClick="true" > confirm a> $('.btns-confirm').mdl({ type:'confirm', fullscreen:false, overlayClick:false, content:"Are you sure?" }, function(result){ alert("result:" + result); }); |
Prompt Box
<a class="mdl-btn btns-prompt" data-type="prompt" data-fullscreen="false" data-overlayClick="true" > Prompt a> $('.btns-prompt').mdl({ type:'prompt', overlayClick:false, content:"what is the color of the white horse?" }, function(result){ alert("result:" + result); }); |
See live demo and download source code.
This awesome plugin is developed by hellointeractiv. Visit their official github repository for more information and follow for future updates.