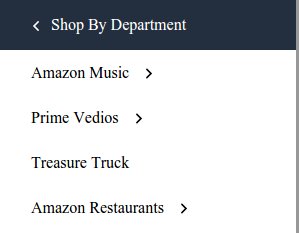
A simple hands-on mobile nested menu UI component with a smooth slide animation.
Install
Install the plugin via Yarn / NPM
$ yarn add vue-nested-menu |
main.js
import the plugin in your main.js file.
import VueNestedMenu from 'vue-nested-menu'; Vue.use(VueNestedMenu); |
HTML
|
JS
import VueNestedMenu from 'vue-nested-menu'; Vue.use(VueNestedMenu) new Vue({ el: '#app', data: { menu: { title: '首頁', children: [ { title: `Today's Deals`, link: `/today`, children: [], }, { title: `Shop By Department`, children: [ { title: `Amazon Music`, link: `/music`, children: [], }, { title: `CDs and Vinyl`, link: `/cds`, children: [], }, ], }, ], }, }, }); |
CSS
You can also customize the following default CSS and cange menu look and feel.
.Menu__header { display: flex; align-items: center; padding-left: 35px; height: 50px; color: #fff; font-size: 16px; background-color: #232f3e; cursor: pointer; .arrow { padding-top: 2px; fill: #fff; margin-right: 10px; width: 10px; height: 100%; display: flex; align-items: center; } } .Menu__list { list-style: none; padding-bottom: 2px; .separator { border-bottom: 1px solid #d5dbdb; padding: 2px 0 0 0; margin: 0; } } .Menu__item { color: #4a4a4a; padding-left: 35px; height: 45px; display: flex; align-items: center; cursor: pointer; a { color: #4a4a4a; text-decoration: none; } .arrow { padding-top: 2px; padding-left: 15px; display: flex; align-items: center; width: 10px; height: 100%; } } |
See live demo and download source code.
This awesome plugin is developed by guAnsunyata. Visit their official github repository for more information and follow for future updates.