If you want to display image Preview of any website from url, You can simply use Jquery with Google PageSpeed Insights API to capture the realtime screen shot of the website. Like if your website displaying the number’s of url on page so it is good idea to display website image preview to user’s for better user experience, Here I’ll show you How to Take Screenshot of Website from URL using Jquery and you can use following script in any technology to capture screenshot of website.
How to Take Screenshot of Website from URL using Jquery
You can simply make call to following Google PageSpeed Insights url using javascript or PHP it’ll return data which you can parse and display website image preview.
https://www.googleapis.com/pagespeedonline/v1/runPagespeed?url=" + url + "&screenshot=true |
Making ajax call and parsing json data to get image preview
$.ajax({ url: 'https://www.googleapis.com/pagespeedonline/v1/runPagespeed?url=" + url + "&screenshot=true', context: this, type: 'GET', dataType: 'json', timeout: 60000, success: function(result) { var imgData = result.screenshot.data.replace(/_/g, '/').replace(/-/g, '+'); $("img").attr('src', 'data:image/jpeg;base64,' + imgData); }, error:function(e) { $("#msg").html("Error to fetch image preview. Please enter full url (eg: http://www.iamrohit.in)"); } }); |
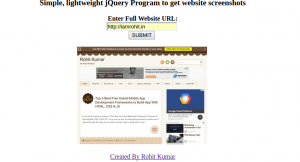
Using above function i created simple input box in html where you need to enter full website address and it’ll call above given Google PageSpeed Insights url and return image preview of website.
<title>Simple, lightweight jQuery Program to get website screenshotstitle> <div style="text-align:center; width:80%; margin:0 auto;"> <h3>Simple, lightweight jQuery Program to get website screenshotsh3> <b>Enter Full Website URL:b><br/> <input type="text" id="url" placeholder="http://www.iamrohit.in"> <br/> <button id="url2img">SUBMITbutton> <br/> <span id="msg" style="color:red; font-size:18px;">span> <br/> <img src=""> <br/> <br/> <a href="http://iamrohit.in">Created By Rohit Kumara> div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">script> <script> $(function() { $('#url2img').click(function(){ $("#msg").html("Loading Image Preview Please Wait.."); $("img").attr('src', ""); var url = $("#url").val(); $.ajax({ url: 'https://www.googleapis.com/pagespeedonline/v1/runPagespeed?url=" + url + "&screenshot=true', context: this, type: 'GET', dataType: 'json', timeout: 60000, success: function(result) { var imgData = result.screenshot.data.replace(/_/g, '/').replace(/-/g, '+'); $("img").attr('src', 'data:image/jpeg;base64,' + imgData); $("#msg").html(''); }, error:function(e) { $("#msg").html("Error to fetch image preview. Please enter full url (eg: http://www.iamrohit.in)"); } }); }); }); script> |
See online Demo and Download Source Code.
Hope you liked this post to Take Screenshot of Website from URL using Jquery, For more awesome tutorial don’t forget to subscribe My Public Notebook.